译者注:我强烈推荐这篇文章,或许你不一定这样做,至少我觉得这篇文章是非常难得的。回到正题,在看这篇文章之前,你很有必要先了解Semantic Web(语义网)是什么意思。在维基百科上有解释:Semantic Web (英文),中文的可见:Libpedia上的解释。一般了解就可以了,让我们继续吧。

你可能认为就像开源代码(Open-Source)发展的做法一样,博客的结构会非常完美地贴近Web标准和最大化的SEO(Search Engine Optimization)效果。
你可能是错的!
难以置信的是,在过去一年中我遇到的WordPress、MovableType或TypePad主题中,几乎每个主题都通不过一个简单的真正(& Google推荐)的XHTML语义标记。现在,我将第一个承认这些疏忽是无可置疑地的致命缺点。同时,即使这样,我发现非常另人不安的是,相对于完全正确的方法,次级的标记结构非常流行。
在披露这样一个事实之后,我想,我会坚持目标,并且开始对一个又一个的网站进行改造。在此同时,也福传了完美标记的好处。然而我意识到,每天只有24个小时,我想至少用3个小来玩Guitar Hero…
折衷的方法是,我决定发表为博客作语义网标记的基本指南。 学习它,留住它,并获益于它-它意味着一个好站与一个会把你驱散的站点的区别。
把适当的XHTML结构呈现给博客&Google!
一个关键的原则支配着你站点上的每一个页面:
你的目标是使用分等级的xHtml标签(<title>、 <h1>、 <h2>、 <h3> etc.)来向搜索引擎描述你的每一个页面并将其表现为意味深长的逻辑逻辑顺序。
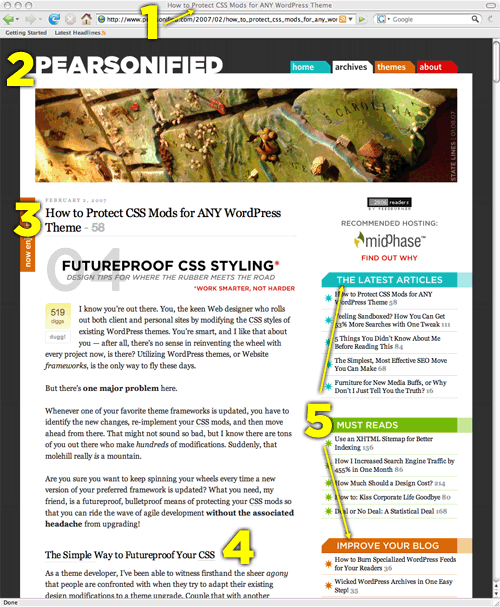
关于博客结构,有5个我们需要关注的地方,像下面的图片标记的一样:

考虑1. 我们需要在这5个区域盖上xHTML语义标记。
1. 正确地使用你的页面标题!
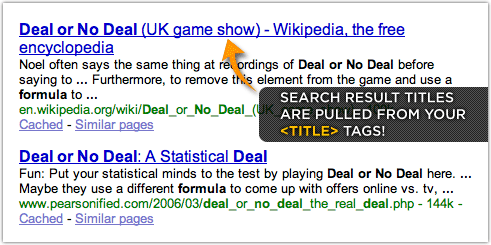
页面标题是纯粹的SEO和人类读者中是最重要的链接。即使他们外观上相对你的页面来说是最小的,但他们对搜索引擎的影响却是不可否认的。就像你能在下面的 图片中看到的,Google在搜索结果中把你<title>标签中的内容作为显著的信息显示、并链接它。

考虑 2. 你的<title>标签被插入在SERPs(译者注: Search Engine Result Pages),所以你最好把它变得有价值起来!
尽管一些Wordprss主题美妙地处理好页面标题,但很多构建方式在SERPs的上下文中毫无意义。例如,高调并无所不在,被提前安装在你的Wordpress的Kubrick theme(译者注: WordPresss的默认主题),拥有如下的页面标题结构:
博客名称 » 文章标题
有了这个结构,你站点上每个页面在搜索引擎结果页上都会以你博客的名称开头。这看起来好像不是很坏的事,但你面要从一般搜索用户的角度来看待你这个观点-他们是否会在搜索自己感兴趣的东西时关心你的站点叫什么名字?当然不会。
同时记住,这些用户浏览多过于阅读它的内容(在SERPs上特别显著)。所以你需要提供他们尽可能多的价值,并且尽可能少无价值的东西。
想要整理你的页面标题? 看看这篇文章:how to add dynamic, search engine friendly titles to your WordPress blog(译者注: 中文用户请看WordPress SEO 完全解读).
2. 如何代码化你的LOGO和标语
这是我看过的Wordpress主题&大体网上站点第二大常见问题(我对这个非常心虚)。通常情况下,站点的LOGO都投入 在<h1>标签中。无数的Wordpress因为这个标记行为而心虚。因此,不平等的机率是非常大的,因为你的站点正遭遇一个非常糟的 LOGO独大的案例。这就是为什么它是一个问题。
与<title>标签相 比,<h1>被寄望了正确地告诉Google和用户那些是他们期望要找到的网页。另外搜索引擎指派了一个分等级的排列规则来区分不同的标题标 记标签,除了<title>标签,<h1>标签是最强有力的信息模块,你用它告诉搜索引擎这是个特别的页面。
让我们把这个站(注:作者的博客)当做例子。几个月来,我把”Pearsonified” 插入到<h1>标签中,因为,这意味着我这个站点的每个页面都是关于Pearsonified的,而页面的主题成了第二主要的,即使页面主题才是真正最重要的东西。
那是多么低调的尴尬呢?
最重要的原则是你的博客标题并不像其被标记的那样重要(我知道,我非常聪明的),并且这些<h1>标签应该投入到你站点单独页面中更加特别的信息中。
解决的方法?试着把你的博客名称插入到<div>中。
Oh,那你的标语呢?理想地,你的标语应该是你独特价值主张的激光聚焦点、你站点最重要的主题。这是”依我所言,勿仿我行。”的一个经典例子,因为我自己 那荒谬可笑的标语是”Best Damn Blog on the Planet(这个行星上最该死的博客)” 。这里说的是反话,如果这是真的,这或许不会是我的标语!啊…活到老,学到老!
好,回到你自己身上-你是如何处理你的标语的?我推荐你插入<h1>到你的标语,使它在你博客页面上激光聚焦,而在内部的页面中,你应该把它投入到<h2>或<h3>标签中使它不会表现得比页面/文章标题还重要。
3. 把你文章的标题投入到<h1>标签中!
如果LOGO独大是在见过的Wordpress主题中第二大常见的问题的话,那么把文章标题插入到<h2>标签(或更糟)将是最大的标记错误。
我完全暗示过这个了。但这里再一次重复-文章的标题是你能插入到搜索引擎中,关于一个页面的唯一、最重要的信息模块。理想上,文章标题要明确指出一个特殊的网页内容中搜索用户所需要的内容,因此,它需要最大限度地在你的标记中被显著地进行特写。
当然,最好的方法是把文章标题插入到<h1>标签中。OH,还有你要完全明白,你只能在任何一个给定的网页中使用一套<h1>标签,所以,让它们变得有价值吧。
4. 在文章中有效使用副标题
无论是在文体上,还是在用户的理解上,利用副标题来分割文章都是非常棒的主意。最通常的做法是利用副标题来描述各个子部分。但问题是有很多种方法来实现这个描述。
不幸的是,很多Wordpress主题都已经被预订了副标题的形式,就像看到的,你会发现<h3>和<h4>标签是最流利的选 择。对于我自己来说,我已经使用<h3>超过一年了,直到我决定写这篇指南,并没有给予其更多的重视。
事实上,如果你把文章标题插入到<h1>标签中,那么它说明你的副标题应该被高亮关注,相应的插入到<h2>标签中是有道理的。在这样的设置下面,你的副标题将促使你的文章标题,在分层级的语义标记中尽可能显得有力。
如果你还习惯使用<h3>标签来描述你的副标题,可能不是那么容易接受这个转变。实话说,你可能看不到任何大的区别。我唯一会强烈推荐你的是当你想分级排列一个可笑的、有竞争的词条的时候。
重申一次,我是一个对做每件事都尽最大可能使自己在未来成功的人…
5. Sidebar标题? 一个菜单
非常不幸的是WordPress推荐的Sidebar的结构将标题插入在<h2>标签中。语义上,这是荒谬可笑的。
看看这个站,把它作为例子。我的Sidebar标题是”The Latest Articles”、 “Must Reads” 和 “Improve Your Blog”。只有第三个标题有那么一点明确的意思,其他的都没有。下划线在这里表示,虽然Sidebar标题有某些这个页面中有价值的项目,但他们不可能 触及到关于整个页面中的主要内容。
因此,你不应该把Sidebar标题插入到像<h2>这样高的标签中。基于所有你覆盖过的区域而言,你最多把Sidebar标题插入到<h3>或<h4>这样的标签中。
有记录在案,如果你的Sidebar标题与你的最主要内容紧密联系,那么把它插入在<h3>标签中是非常不错的主意,因为这使它得到尽可能多 的重视。如果你的Sidebar标题像我一样,想想,把它们转移到<h4>标签或相对不会给予太多比重的元素。
结尾
今年2月,在我开始Celebrity Hack之前,我对于站点上的语义标记规则还处于习惯性的”松散”中。可以这么说,我经常遇到合理的搜索引擎成就,所以我没有理由怀疑事情得到改善是因为我绑紧我的”标记带”。
运营一个有高度竞争的小生境(Niche),像名人闲话(celebrity gossip),强迫我对实质上有效的事情持严谨的态度,并且让我得到了竞争上的优秀。因此,我在对语义标记的看法完全改观。
如果你真的对以全速运营你的网站有兴趣,那么它会帮助你更好地理解语义标记的规则和尽最大可能利用他们。
原文:The Definitive Guide to Semantic Web Markup for Blogs
译文:为博客作语义网标记的权威指南
from http://www.happinesz.cn/archives/402/

0 条评论。